Span در HTML چیست؟ کاربرد و تفاوت آن با div

چکیده مقاله :
از بین بسیاری از عناصر HTML که در سفر خود به سمت تسلط بر فرانت اند با آن مواجه خواهید شد، span یکی از مواردی است که اغلب می بینید. اما، برخلاف سایر عناصر، تگ <span> به تنهایی نوع خاصی از عنصر صفحه را ایجاد نمی کند. در ابتدا، این ممکن است گیج کننده باشد – عنصری مانند <span> واقعاً برای چه استفاده می شود؟ در این مقاله می خواهیم بدانیم که span چیست ؟
1- span چیست ؟
همانطور که معلوم است، عناصر Span به طراحان و توسعه دهندگان کنترل دقیقی بر استایل و قالب بندی صفحات وب و محتوای آنها می دهد. اگر می خواهید بدانید صفحات وب چگونه ساخته می شوند، باید با تگ های <span> و هدف آنها راحت باشید.
در این راهنما، شما را با عنصر span در HTML آشنا می کنیم. ما به شما نشان میدهیم که چگونه نوشته شدهاند، برای چه منظوری هستند و چند نمونه از گسترهها در عمل ارائه میکنیم. در نهایت، تفاوت بین span و عنصر مشابه، div را روشن خواهیم کرد. بیا شروع کنیم.
جهت آشنایی بیشتر می توانید مقاله زیر را با عنوان تحلیل آماری چیست مطالعه نمایید.
2- تگ span در HTML چیست؟
در HTML، تگ span یک عنصر کانتینر درون خطی عمومی است. تگهای Span معمولاً بخشهایی از متن را برای اهداف سبک یا برای افزودن ویژگیها به قسمتی از متن بدون ایجاد خط جدیدی از محتوا میپیچند.
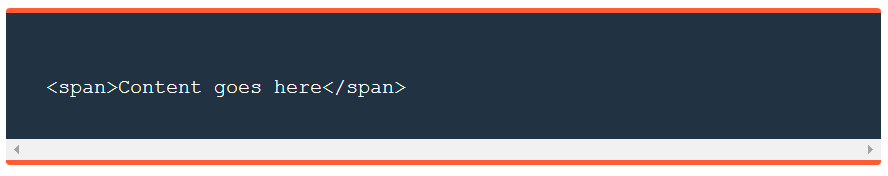
یک تگ span با یک تگ باز و بسته نوشته می شود، مانند:

عنصر اسپن “generic” نامیده می شود زیرا نام خود برچسب چیزی در مورد محتوای عنصر به ما نمی گوید. به عبارت دیگر، “span” برای ما معنی ندارد. نقطه مقابل یک عنصر HTML عمومی، یک عنصر HTML معنایی است، عنصری که نام آن هدف آن را توصیف می کند (به عنوان مثال، <p> برای پاراگراف، <button>، و <form>).
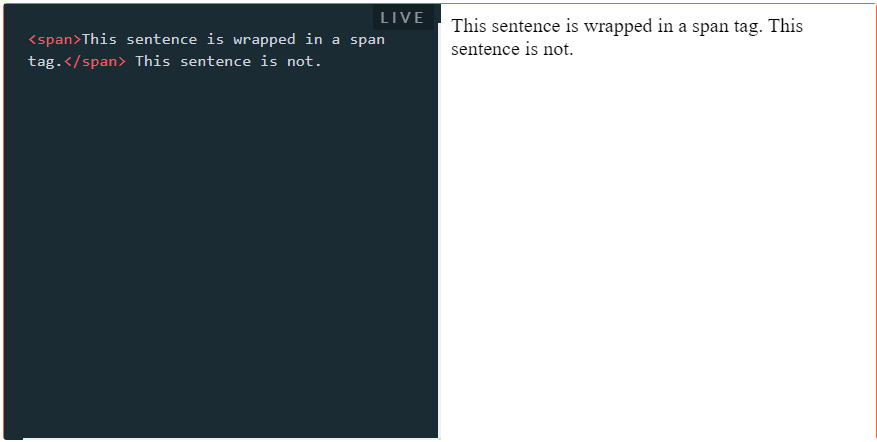
تگهای Span نیز عناصر «داخلی» هستند، به این معنی که عنصر در خط فعلی باقی میماند و خط شکسته ایجاد نمیکند. یک div، دیگر عنصر عمومی HTML، در سطح بلوک است و یک خط جدید در صفحه ایجاد می کند. در ادامه تفاوتهای بین span و div را بیشتر بررسی خواهیم کرد.
3- span در HTML چه می کند؟
تگ <span> به خودی خود بر نحوه رندر صفحه تأثیر نمی گذارد.

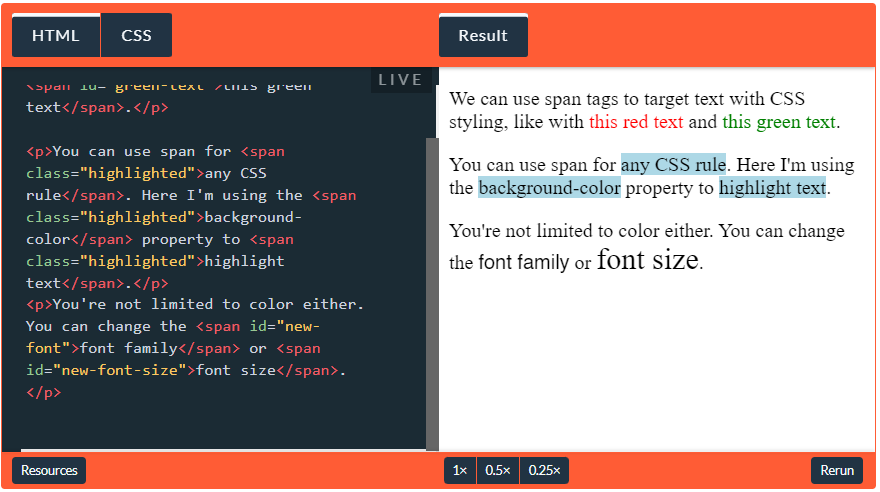
با این حال، تگهای <span> قدرتمند هستند زیرا به ما اجازه میدهند هر ویژگی HTML گلوبال را به بخشی از متن یا سایر محتوای صفحه درون خطی اختصاص دهیم. متداولترین ویژگیهایی که میبینید با span استفاده میشوند، شناسه و کلاس انتخابکنندهها هستند که برای اعمال استایل به کلمات خاص استفاده میشوند. برای نمونه های مختلف به مثال زیر مراجعه کنید.

همچنین میتوان CSS را روی عناصر HTML در تگهای <span> با استفاده از ویژگیهای سبک (همچنین به عنوان “CSS درون خطی” شناخته میشود) اعمال کرد. باید از CSS درون خطی اجتناب شود، زیرا ایجاد تغییرات سبک در صفحه را دشوارتر می کند.
Span می تواند ویژگی های دیگر را نیز در خود جای دهد. برای مثال، اگر متنی به زبانی متفاوت از داکیومنت دارید، این متن را در یک تگ <span> بپیچید و برای نشان دادن تغییر موقت زبان، ویژگی lang را اضافه کنید. این به نمایه سازی موتورهای جستجو کمک می کند و به برنامه های تبدیل متن به گفتار دستور می دهد تا این کلمات را متفاوت تلفظ کنند.

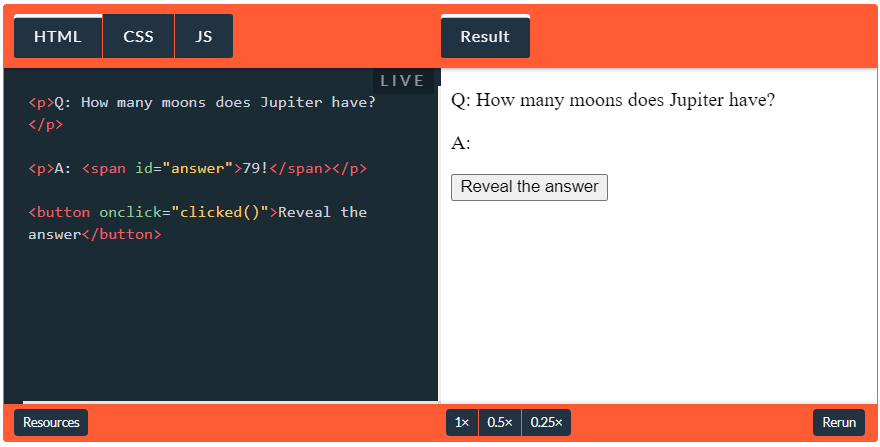
عنصر span همچنین برای هدف قرار دادن بخشی از متن با توابع جاوا اسکریپت عالی است. در مثال زیر، متن داخل تگ <span> مخفی است. کد جاوا اسکریپت وقتی روی دکمه ای کلیک می کنید این متن را نشان می دهد.

در نهایت، میتوانیم از <span> برای بولد کردن و ایتالیک کردن متن با CSS استفاده کنیم. با این حال، استفاده از تگ <strong> برای پررنگ کردن متن و تگ <em> (تاکید) برای ایتالیک کردن متن، گزینه بهتری است. این به این دلیل است که <strong> و <em> عناصر HTML معنایی هستند (در حالی که <span>) اینطور نیست، که باعث میشود کد شما برای صفحهخوانها در دسترستر باشد. به وضوح، این تکنیک ها یکسان هستند – در زیر ببینید.

در صورت امکان، قبل از استفاده از <span> برای دسترسی بهتر، همیشه باید ببینید آیا جایگزین معنایی تری برای <span> وجود دارد یا خیر.
4- تفاوت تگ span و div در html چیست؟
مانند span، div یک عنصر HTML عمومی است که در تمام صفحات وب خواهید دید. اما، این دو عنصر در خدمت اهداف متفاوتی هستند. Span یک عنصر درون خطی عمومی است، در حالی که div یک عنصر عمومی در سطح بلوک است.
برای توضیح عمیق تر در مورد معنای این عمل، به توضیح کامل ما در مورد span در مقابل div در HTML مراجعه کنید. اما، به طور خلاصه، در اینجا تفاوت های اصلی بین عناصر span و div وجود دارد:
- <div> پس از تگ بسته شدن خود یک line break اضافه می کند، در حالی که <span> این کار را نمی کند. به همین دلیل است که div ها “بلوک” هستند در حالی که span ها درون خط هستند.
- یک عنصر <div> تمام عرض بخش خود را می گیرد، در حالی که <span> فقط عرض محتوای داخلی آن را می گیرد. عرض و ارتفاع عنصر <div> را می توان در CSS تغییر داد، اما نمی توانید عرض و ارتفاع عنصر <span> را با CSS تغییر دهید.
- به طور کلی، عناصر <div> برای جدا کردن تکههای محتوا استفاده میشوند و تگهای <span> برای هدف قرار دادن یک قطعه متن در یک قطعه بزرگتر از محتوا استفاده میشوند.
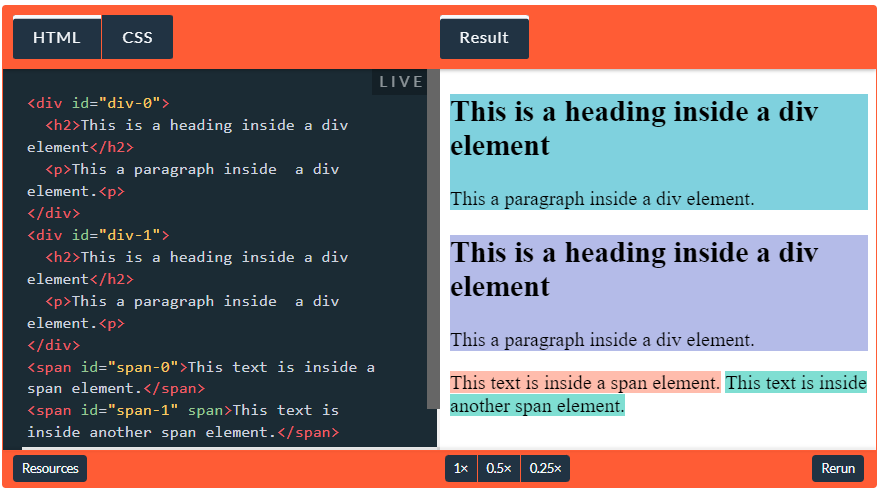
مثال زیر دو div و دو span را نشان می دهد – به تفاوت های بصری بین این عناصر توجه کنید:

5- به متن های خود با تگ های Span استایل دهید
همانطور که دیدیم، کارهای زیادی میتوانید با تگهای <span> انجام دهید، البته تا زمانی که آنها را به درستی اعمال کنید. بدون تگهای span و div، اینترنت در مقایسه با امروز بسیار متفاوت به نظر میرسد، این عناصر عمومی به ما اجازه میدهند محتوای صفحه را به هر پاراگراف یا کلمه سبکدهی کنیم.
بنابراین، چه بخواهید توجه را به یک خط متن جلب کنید، محتوای پویا را با جاوا اسکریپت اضافه کنید، یا فقط زیباییشناسی سایت خود را ارتقا دهید، <span> را در کمربند ابزار خود نگه دارید – تا حد زیادی از آن استفاده خواهید کرد.
سئو ادیتور2025-12-19T01:08:03+03:30دسامبر 19, 2025|بدون ديدگاه
چکیده مقاله: سئو کلاه خاکستری یکی از تکنیک های بهینه سازی موتور جستجو است که میان سئو کلاه سفید و سئو کلاه سیاه قرار می گیرد. این روش ها معمولاً به استفاده از شیوه [...]
سئو ادیتور2025-12-05T21:34:41+03:30دسامبر 5, 2025|بدون ديدگاه
چکیده مقاله: در سال ۲۰۲۵ بحث سئو کلاه سیاه دوباره به عنوان يک موضوع جنجالی در حوزه بهينه سازی موتورهای جستجو مطرح شده است. با توجه به به روزرسانی های پي در پی الگوريتم [...]
سئو ادیتور2025-12-05T21:41:27+03:30دسامبر 5, 2025|بدون ديدگاه
چکیده مقاله: بهینه سازی هوش مصنوعی یا AIO به عنوان یکی از پیشرفته ترین رویکردهای دنیای فناوری امروز، بر افزایش کارایی، دقت و سرعت سیستم های هوشمند تمرکز دارد. این مفهوم تنها به بهبود [...]
مدیر2025-12-04T00:29:49+03:30دسامبر 4, 2025|بدون ديدگاه
چکیده مقاله: پرپلکسیتی یک موتور جستجوی هوش مصنوعی است که تلاش می کند جستجو در وب را به شکل هوشمند و پاسخ محور ارائه دهد. این ابزار به جای نمایش فهرست طولانی از لینک [...]
مدیر2025-12-01T00:45:09+03:30دسامبر 1, 2025|بدون ديدگاه
چکیده مقاله: انواع مدل های ChatGPT نسل مدل های ChatGPT از نسخه هاي ساده تر مانند GPT-3.5 تا خانواده هاي قدرتمندتر GPT-4 و نسخه هاي بهینه شده آن مانند GPT-4 Turbo و GPT-4o تکامل [...]
مدیر2025-11-28T23:50:42+03:30نوامبر 28, 2025|بدون ديدگاه
چکیده مقاله: انواع مدل های Gemini در سال های اخير به عنوان يکي از پيشرفته ترين خانواده هاي مدل هاي هوش مصنوعي معرفي شده اند و توانسته اند در زمينه هاي مختلف از جمله [...]