نگاهی به 30 سال گذشته تاریخچه طراحی سایت

چکیده مقاله :
طراحی سایت از سال 1991، زمانی که اولین وب سایت منتشر شد، مسیر طولانی را طی کرده است. این سایت که منحصراً مبتنی بر متن است، آغاز انقلاب دیجیتالی است. وبسایتهایی مانند این نیز زمان را از دست ندادهاند. اگر می خواهید ببینید که یک وب سایت در هر دوره ای از زمان راه اندازی آن چگونه بوده است، نام دامنه آن را در Wayback Machine وارد کرده و تاریخ آن را انتخاب کنید. در این پست، بیایید نگاهی به چگونگی تکامل طراحی وب بیندازیم، از رابط های متنی تا طراحی های شیک و مدرنی که امروزه می بینیم تا دید کاملی از تاریخچه طراحی سایت داشته باشیم.
1- اوایل دهه 1990: دوران باستان
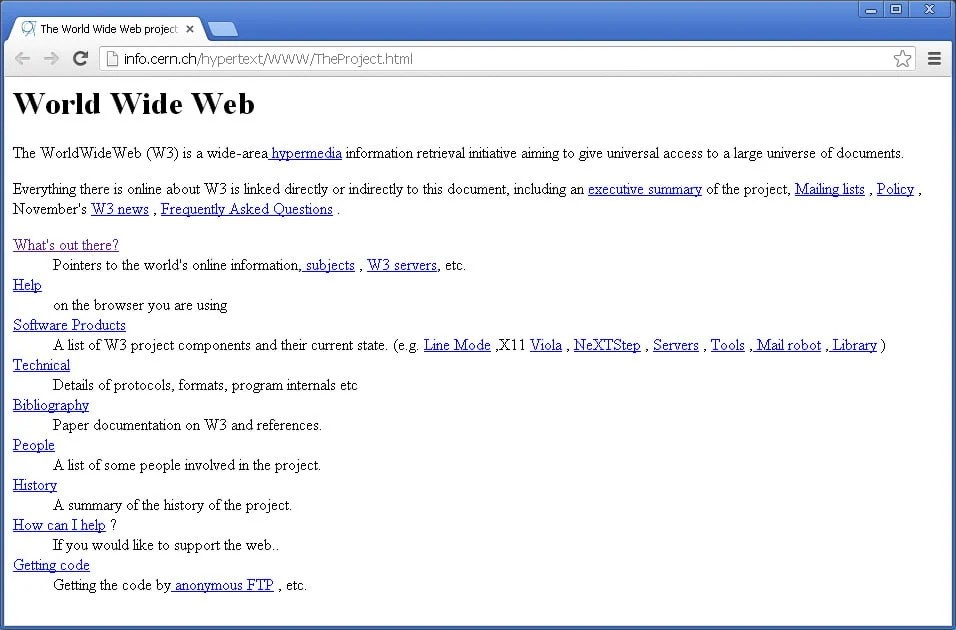
اوایل دهه 90 نشانگر شروع جدول زمانی طراحی وب سایت ما است. در این مرحله چیزی به نام اتصال به اینترنت پرسرعت وجود نداشت. مودم های دایل آپ بود یا چیزی نبود. بنابراین، وبسایتها باید با سرعت اتصال کمتر از ستارهای ساخته شوند. آنها بیشتر شبیه دیوارهای متن به نظر می رسیدند – چیزی که ما اکنون به عنوان “طراحی” بدیهی می دانیم وجود نداشت.

در حالی که نسخههای بعدی HTML اجازه طراحیهای پیچیدهتری را میداد، اما در مقایسه با امروز بسیار ابتدایی بودند و عمدتاً از برچسبهایی برای هدرها، پاراگرافها و پیوندها تشکیل میشدند. عناصر بصری و استایلی مانند تایپوگرافی، تصاویر و مسیریابی چیزهایی بودند که در آینده نه چندان دور به چشم می خورد.
نکات مهم برای وب سایت های امروزی
در حالی که عملکرد این سایتهای اولیه صرفاً اطلاعاتی بود، میتوانیم برخی از عناصر طراحی را ببینیم که امروزه کاربرد دارند. این صفحات وب قدیمی بسیار سبک بودند و برای اتصال به اینترنت کندی که همه ما هنوز هر از گاهی تجربه می کنیم بهینه شده بودند. این ملاحظات طراحی تجربه کاربر را در نظر گرفت، کاری که وبسایتهای امروزی همیشه انجام نمیدهند، حتی با سرعتهای بالاتر.
بله، اینترنت امروزی میتواند وبسایتهای غنی از رسانه را مدیریت کند… اما هنوز محدودیتهایی دارد. فایلهای رسانهای بزرگ، طراحی گرافیکی سنگین، و انیمیشنهای بیش از حد، همگی میتوانند در زمانی که سرعت بارگذاری آنطور که میخواهیم سریع نباشد، به نرخ پرش بالاتر کمک کنند. هنگام بررسی طراحی پیچیده، کاربر خود را در نظر داشته باشید و K.I.S.S را به خاطر بسپارید.
2- اواسط دهه 1990: قرون وسطی
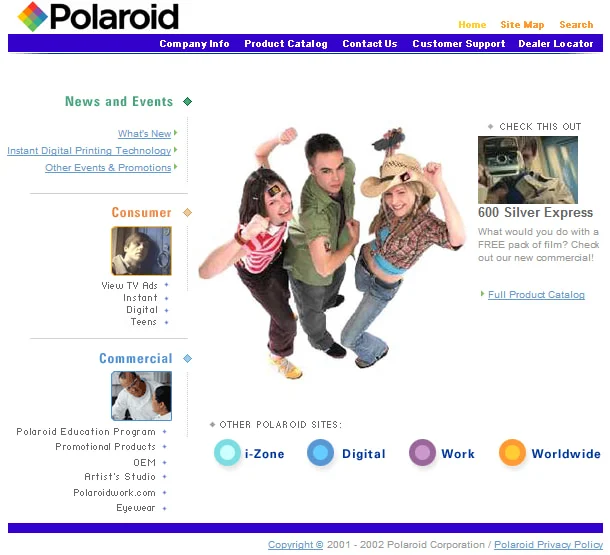
قرون وسطی طراحی وب با سازندگان صفحه در سایت و GIF های فاصله دار گرفتار شد. (بهتر از یک طاعون واقعی، درست است؟) در اواسط دهه 90، طراحی وب هم از نظر ساختار و هم از نظر ظاهر تکامل یافته بود. طراحان شروع به استفاده از چیدمان های مبتنی بر جدول برای سازماندهی محتوا کردند که به انعطاف پذیری و خلاقیت بیشتر اجازه می دهد. سایتها هنوز متنی بسیار سنگین داشتند، اما اکنون میتوان متن را برای خوانایی بهتر به ستونها، ردیفها و دیگر عناصر ناوبری تقسیم کرد.
عناصر طراحی گرافیکی نیز به سرعت محبوبیت یافتند. شمارنده های بازدید صفحه، متن های متحرک و GIF های رقصی تنها تعدادی از عناصر گرافیکی هستند که این دوره را در طراحی وب نشان می دهند.
نکات مهم برای وب سایت های امروزی:
امروزه دلایل زیادی وجود دارد که نشان می دهد طراحی مبتنی بر جدول بهترین انتخاب برای وب سایت شما نیست – نشانه گذاری گسترده، زمان بارگذاری کند و ناهماهنگی بصری تنها تعدادی از این مشکلات هستند.
صرف نظر از این، این توسعه کلیدی در تکامل طراحی وب بود: این اولین حرکت به سمت ساختار صفحه غیر خطی بود. اکنون میتوان عناصر مختلف را در بخشهای مختلف یک صفحه وب قرار داد و طراحان باید بهترین راه را برای ارائه اطلاعات به کاربر در نظر میگرفتند.
ساختار صفحه هنگام فکر کردن به ناوبری و محتوا حیاتی است. تا حد زیادی تعیین می کند که کاربر چگونه سایت شما را تجربه کرده و با آن تعامل دارد. در حالی که این ملاحظات ممکن است در طول قرون وسطی طراحی وب در خط مقدم نبوده باشند، مطمئناً امروزه در خط مقدم قرار دارند.
3- اواخر دهه 1990: رنسانس
رنسانس. تجدید حیات. طراحی وب سهم عادلانه خود را از تصورات مجدد داشته است، اما یکی از اولین موارد با معرفی فلش رخ داد. فلش که در سال 1996 معرفی شد، دنیایی از امکانات طراحی را باز کرد که با HTML اولیه امکان پذیر نبود. این ارتباط گرافیک مجازی و تعامل بود.
در حالی که بسیاری از عناصر طراحی مشابه دوره های قبلی هنوز وجود داشتند، با انیمیشن ها، تصاویر پس زمینه کاشی کاری شده، رنگ های نئون، دکمه های سه بعدی، صفحات اسپلش و سایر رسانه های چندرسانه ای بهبود یافتند.
فلش شروع طراحی متمرکز بر بازدیدکننده بود – ساختار و ناوبری ملاحظات مهمی شد و طراحان شروع به تطبیق ظاهر و قابلیت استفاده نسبت به محتوای خالص کردند.
نکات مهم برای وب سایت های امروزی:
فلش یک تغییر دهنده بازی بود، اما برای همیشه نمی ماند. امروزه به ندرت از فلش استفاده می شود و به عنوان یکی از بزرگترین گناهان سئو در تمام دوران ها شناخته می شود. امروزه، انتخاب روشهای جایگزین مانند انیمیشنهای CSS و جاوا اسکریپت برای دریافت افکتهای مشابه یا جاسازی ویدیوها از سایتهای میزبانی ویدیو، امری عادی است.
4- اوایل دهه 2000: روشنگری
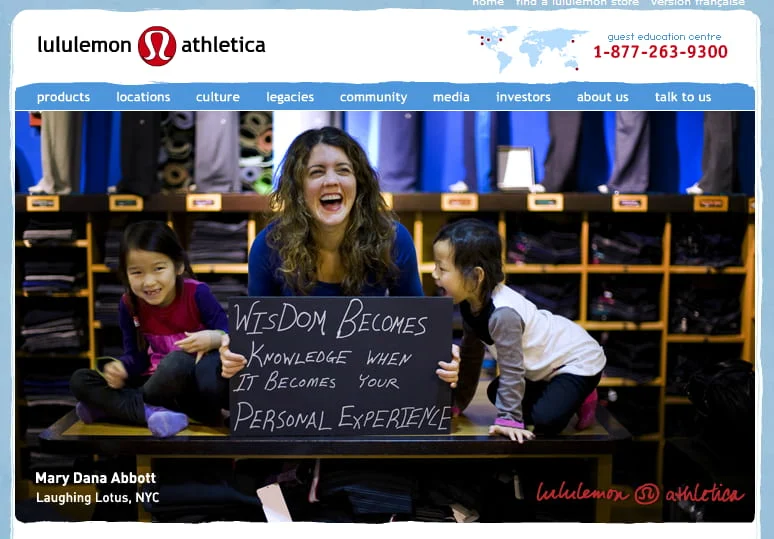
اوایل دهه 2000 دورهای بود که قابلیت استفاده و انعطافپذیری واقعاً به خط مقدم طراحی وب تبدیل شد.
CSS، زبان برنامهنویسی که به توسعهدهندگان اجازه میدهد تا قوانین بصری را در فایلهایی جدا از HTML ذخیره کنند، CSS بود که به طور موثر محتوا و سبک را از هم جدا میکرد. این امر آزادی خلاقیت بیشتری را هم به طراحان وب و هم به توسعهدهندگان محتوا داد – اکنون میتوان محتوا را منحصراً از طراحی توسعه داد و بالعکس. CSS نگهداری وبسایتها را آسانتر (کد و پیچیدگی کمتر)، انعطافپذیرتر (تگهای div مستقل از یکدیگر) و بارگیری سریعتر (فایلهای کوچکتر) میکند.
درک بهتر روانشناسی رنگ ها همچنین منجر به افزایش استفاده از فضای سفید و کاهش رنگ های پر زرق و برق، مانند نئون ها شد. پیوندها به جای متن فقط به آیکون ها اضافه شدند، وضوح و پیکسل ها به دغدغه های مهمتری تبدیل شدند و قرار دادن استراتژیک محتوا نیز مورد توجه قرار گرفت.

نکات مهم برای وب سایت های امروزی:
مردم معمولاً وبسایتها را به دنبال اطلاعات مورد نیاز خود اسکن میکنند، بنابراین هر سایتی که این کار را آسانتر میکند، یک علامت بزرگ دریافت میکند. طراحان وب باهوش می دانند که اکثر کاربران همه چیز را در یک وب سایت نمی خوانند و درک می کنند که خوانندگان چگونه اطلاعات را دریافت می کنند.
بنابراین، اطلاعات قرار داده شده به طور مستقیم، پیوندهای برجسته بصری، و ناوبری ساده تنها چند روش برتر هستند که وب سایت های امروزی باید به آن پایبند باشند. همیشه با در نظر گرفتن قابلیت استفاده طراحی کنید!
5- اواسط تا اواخر دهه 2000: انقلاب صنعتی
انقلاب صنعتی طراحی وب با تولد وب 2.0 آغاز می شود. در این زمان است که همه چیز واقعاً شروع به حرکت به سمت وب مدرن کرد. رشد برنامه های چند رسانه ای، افزایش محتوای تعاملی و ظهور رسانه های اجتماعی چند ویژگی قطعی این دوره است.
علاوه بر این، این تغییرات تا حد زیادی نحوه طراحی وب را دیکته کرد… خوب، انجام شد. تغییرات زیبایی شامل توزیع بهتر رنگ، افزایش استفاده از نمادها و توجه بیشتر به تایپوگرافی بود.
مهمتر از همه، طراحی به محتوا تبدیل شد و محتوا به بهینه سازی موتورهای جستجو تبدیل شد. با توجه به اینکه کاربر اکنون کاملاً در مرکز طراحی قرار دارد، فروش محصولات (حداقل به طور صریح) به عملکرد ثانویه وبسایتها تبدیل شد – اکنون همه چیز به دنبال یافتن بود.

نکات مهم برای وب سایت های امروزی:
همانطور که گفته شد، تکامل وب 2.0 رشد سئو را به عنوان یک ملاحظه در نظر گرفت. در حالی که این تکنیک ها در طول سال ها اقتباس شده اند، فکر کردن به وب سایت شما از نظر سئو همچنان اولویت اصلی اکثر وب سایت های تجاری پر رونق است.
سئو محتوا را می طلبد، و محتوا تا حد زیادی در این دوره مورد توجه طراحی وب قرار گرفت. بهینهسازی کلمات کلیدی، لینکهای ورودی و خروجی، نوشتن، برچسبگذاری و فناوری پیوند مانند RSS به عناصر طراحی طبیعی تبدیل شدند. در حالی که ارسال هرزنامه لینک و پارازیت کلمات کلیدی به زودی از این تکنیک ها سوء استفاده کردند، این روش ها دیگر موثر نیستند و (امیدوارم) تا حد زیادی از بین رفته باشند.
6- 2010 تا کنون: عصر مدرن
امروزه، بیش از دو دهه پس از انتشار اولین وب سایت، طراحی وب به طور محکم خود را به عنوان یک جزء غیرقابل جایگزین هر استراتژی بازاریابی خوب تثبیت کرده است. تحقیقات اخیر نشان می دهد که 50 درصد از مصرف کنندگان امروزی فکر می کنند طراحی وب سایت برای برند تجاری بسیار مهم است.
از نظر زیباییشناسی مدرن، شاهد گسترش مینیمالیسم بودهایم: محتوای کم، گرافیک مسطح (دکمههای سه بعدی!)، پالتهای رنگی سادهتر، و جلوههای بصری بزرگ و جسورانه. علاوه بر این، UX در مرکز توجه قرار گرفته است و جای خود را به ویژگی های طراحی مانند اسکرول بی نهایت و طراحی تک صفحه ای داده است.
شاید متوجه شده باشید که وب سایت ما با جدیدترین طراحی خود تمامی این ویژگی ها را در بر گرفته است:
یکی دیگر از گام های کلیدی در تکامل طراحی وب، وب موبایل است. از زمان عرضه آیفون در سال 2007، ارزیابی مجددی از نحوه ساختار وبسایتها برای تطبیق تعداد فزاینده کاربران وب تلفن همراه صورت گرفته است. این شامل چندین چارچوب تلفن همراه است که رویکرد «اول از طریق تلفن همراه» دارند و حتی تمرکز بیشتری بر بهینهسازی سرعت موبایل دارند، زیرا تلفنها معمولاً سرعت پردازش یا قدرت اتصال دسکتاپ معمولی شما را ندارند.
این انقلاب دیجیتال همچنین باعث ایجاد طراحی واکنشگرا شده است، که در آن عناصر صفحه به طور خودکار با عرض پنجره مرور تنظیم میشوند و به وبسایتها اجازه میدهند در هر دستگاه یا صفحهای زیبا به نظر برسند. امروزه، طراحی ریسپانسیو برای اطمینان از تجربه کاربر تلفن همراه لذت بخش ضروری است، زیرا بیش از نیمی از ترافیک وب سایت جهانی از دستگاه های تلفن همراه می آید.
7- هوش مصنوعی و آینده طراحی وب سایت
اگر یک عامل وجود داشته باشد که به تک تک این تحولات اطلاع داده است، آن محتوا است. هر عنصر طراحی در اینجا به گونهای اقتباس شده است که مرتبطترین محتوا را به طور کارآمد و مؤثر به کاربر برساند. مفاهیم دسترسی، سازگاری، و قابلیت استفاده واقعاً این عصر طراحی وب را تعریف می کند.
انقلاب بزرگ بعدی در طراحی وب سایت بدون شک هوش مصنوعی است. وبسایتهای هوش مصنوعی از طراحی واکنشگرای دوران مدرن استفاده میکنند و آن را به یک تجربه کاملاً تعاملی تبدیل میکنند.
شاید بزرگترین مثال ChatGPT باشد. پس از ورود به سیستم، با یک نوار جستجوی ساده، مشابه گوگل، مواجه می شوید که در آن پیشنهادهایی در مورد نحوه استفاده بهینه از ابزار وجود دارد.

صفحه اصلی گپ ChatGPT می توانید از ابزارهای هوش مصنوعی برای ساخت و بهینه سازی وب سایت ها سریعتر از همیشه استفاده کنید. در اینجا نمونهای از دستیار محتوای رایگان HubSpot برای کپیرایتر هوش مصنوعی آورده شده است.
با وجود کارآمدی هوش مصنوعی در حال حاضر، امکانات طراحی وب سایت رو به جلو بی پایان است.
8- تامل بر تکامل طراحی وب سایت
اگرچه امروزه کارهای بیشتری می توانیم با طراحی وب انجام دهیم، نگاهی به جایی که از آنجا آمده ایم، سرگرم کننده است. با نگاهی به پیشرفت طراحی وب تا کنون، فکر کردن به اینکه در ۲۰ سال آینده کجا خواهد بود، هیجان انگیز است.
سئو ادیتور2025-12-05T21:41:27+03:30دسامبر 5, 2025|بدون ديدگاه
چکیده مقاله: بهینه سازی هوش مصنوعی یا AIO به عنوان یکی از پیشرفته ترین رویکردهای دنیای فناوری امروز، بر افزایش کارایی، دقت و سرعت سیستم های هوشمند تمرکز دارد. این مفهوم تنها به بهبود [...]
مدیر2025-12-04T00:29:49+03:30دسامبر 4, 2025|بدون ديدگاه
چکیده مقاله: پرپلکسیتی یک موتور جستجوی هوش مصنوعی است که تلاش می کند جستجو در وب را به شکل هوشمند و پاسخ محور ارائه دهد. این ابزار به جای نمایش فهرست طولانی از لینک [...]
مدیر2025-12-01T00:45:09+03:30دسامبر 1, 2025|بدون ديدگاه
چکیده مقاله: انواع مدل های ChatGPT نسل مدل های ChatGPT از نسخه هاي ساده تر مانند GPT-3.5 تا خانواده هاي قدرتمندتر GPT-4 و نسخه هاي بهینه شده آن مانند GPT-4 Turbo و GPT-4o تکامل [...]
مدیر2025-11-28T23:50:42+03:30نوامبر 28, 2025|بدون ديدگاه
چکیده مقاله: انواع مدل های Gemini در سال های اخير به عنوان يکي از پيشرفته ترين خانواده هاي مدل هاي هوش مصنوعي معرفي شده اند و توانسته اند در زمينه هاي مختلف از جمله [...]
مدیر2025-11-23T23:33:51+03:30نوامبر 23, 2025|بدون ديدگاه
هوش مصنوعی Grok یکی از جدیدترین و پیشرفته ترین ابزارهای هوش مصنوعی است که تجربه گفتگویی طبیعی و هوشمند را برای کاربران فراهم می کند. این سیستم نه تنها پاسخگوی سوالات روزمره است، بلکه [...]