برنامه نویسی جاوا اسکریپت چیست؟ راهنمای کامل

چکیده مقاله: جاوا اسکریپت یک زبان برنامه نویسی سبک و چندسکویی است که هم برای توسعه صفحات وب (سمت کلاینت) و هم برای برنامه نویسی سرور (سمت سرور) استفاده میشود. این زبان به صورت دینامیکتایپ و هم به صورت امری و هم اعلامی عمل میکند. در سمت کلاینت، جاوا اسکریپت به کنترل مرورگر و تعامل با مدل شیءگرای سند (DOM) کمک میکند و در سمت سرور، ابزارهایی برای ارتباط با پایگاههای داده و مدیریت فایلها فراهم میآورد. از فریمورکهای معروف آن میتوان به AngularJS، ReactJS، VueJS و Node.js اشاره کرد. در این مقاله قصد داریم تا نگاهی کلی به برنامه نویسی جاوا اسکریپت داشته باشیم، به سوالاتی مانند “جاوااسکریپت چیست؟” و “با آن چه کارهایی میتوان انجام داد؟” پاسخ دهیم و مفاهیم آن را بررسی کنیم.
- پیشنیازها: آشنایی اولیه با HTML و CSS.
- هدف: آشنایی با مفهوم برنامه نویسی جاوا اسکریپت، قابلیتهای آن و جایگاهش در یک وبسایت.
جاوا اسکریپت چیست؟
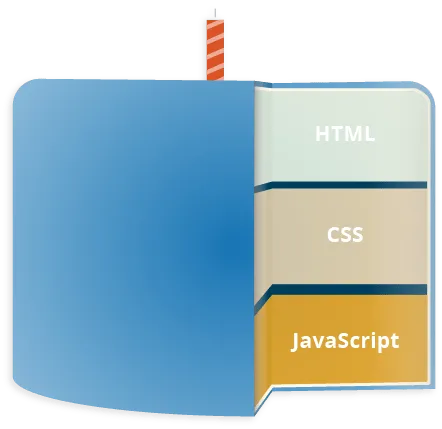
جاوا اسکریپت یک زبان اسکریپت نویسی یا برنامه نویسی است که به شما اجازه می دهد ویژگی های پیچیده ای را در صفحات وب پیادهسازی کنید. هر زمان که یک صفحه وب کاری فراتر از نمایش اطلاعات ثابت انجام میدهد (مانند بهروزرسانی محتوا بهصورت همزمان، نقشههای تعاملی، گرافیکهای دو بعدی یا سه بعدی متحرک، یا پخش ویدیو) به احتمال زیاد جاوا اسکریپت در پشت صحنه قرار دارد. این زبان سومین لایه از مجموعه استاندارد فناوریهای وب است که دو لایه دیگر یعنی HTML و CSS را در بخشهای دیگر مطالب سایت به طور مفصل بررسی کردهایم.

HTML یک زبان نشانهگذاری است که برای ساختار دهی و تعیین معنای محتوای وب استفاده میشود، مثل تعریف پاراگرافها، تیترها، جداول داده و یا قراردادن تصاویر و ویدیوها در صفحه. CSS زبان قوانین استایل دهی است که برای اعمال ظاهر به محتوای HTML استفاده میشود، مثلاً تنظیم رنگ پسزمینه، فونتها و چیدمان محتوا در چند ستون. جاوا اسکریپت اما یک زبان اسکریپتنویسی است که به شما امکان میدهد محتوای پویایی ایجاد کنید، کنترل چندرسانهای را به دست بگیرید، تصاویر را انیمیشن کنید و تقریباً هر کار دیگری انجام دهید. البته، نه همه کارها، ولی شگفت انگیز است که چه قابلیتهایی تنها با چند خط کد برنامه نویسی جاوا اسکریپت میتوان پیاده کرد.
این سه لایه به خوبی بر روی همدیگر بنا میشوند. بیایید یک دکمه را بهعنوان مثال در نظر بگیریم. میتوانیم با استفاده از HTML به آن ساختار و هدف بدهیم.

سپس با CSS میتوانیم ظاهر جذابی به آن اضافه کنیم.

و در نهایت، با جاوا اسکریپت میتوانیم رفتار پویا به دکمه بدهیم.
البته جاوا اسکریپت قابلیتهای بسیار بیشتری دارد. بیایید ببینیم دقیقاً چه کارهایی میتواند انجام دهد. با قابلیت ها و محدودیت ها و تاریخچه آن نیز شما را آشنا می کنیم.
تاریخچه جاوا اسکریپت
- ایجاد: جاوا اسکریپت توسط برندن ایچ در سال ۱۹۹۵ ساخته شد که آن زمان مهندس شرکت Netscape بود. در ابتدا قرار بود این زبان LiveScript نامیده شود، اما بعداً به جاوا اسکریپت تغییر نام یافت تا از محبوبیت زبان جاوا بهره برداری کند.
- طراحی: بر خلاف بسیاری از زبان های برنامه نویسی، جاوا اسکریپت مفهومی از ورودی یا خروجی ندارد. این زبان به گونهای طراحی شده است که به عنوان یک زبان اسکریپتی در یک محیط میزبان اجرا شود و محیط میزبان (مانند مرورگر وب) مسئول فراهم کردن مکانیزم هایی برای تعامل با دنیای خارج است.
برنامه نویسی جاوا اسکریپت چیست؟
جاوا اسکریپت یک زبان برنامهنویسی سبک، چندسکویی، تکریسمانی و تفسیر شده است که به صورت کامپایل شده نیز اجرا میشود. این زبان به عنوان زبان اسکریپتی صفحات وب نیز شناخته میشود. جاوا اسکریپت به خاطر توسعه صفحات وب بسیار معروف است و بسیاری از محیط های غیر مرورگر نیز از آن استفاده میکنند.
جاوا اسکریپت یک زبان دینامیکتایپ است. از جاوا اسکریپت میتوان هم برای توسعههای سمت کاربر (کلاینت) و هم برای توسعههای سمت سرور استفاده کرد. جاوا اسکریپت هم یک زبان برنامهنویسی امری و هم یک زبان اعلامی است. این زبان شامل یک کتابخانه استاندارد از اشیاء، مانند Array، Date، و Math و مجموعهای اصلی از عناصر زبانی مانند عملگرها، ساختارهای کنترلی و دستورات است.
سمت کلاینت:
در این بخش جاوا اسکریپت اشیائی را برای کنترل مرورگر و مدل شیءگرای سند (DOM) فراهم میکند. به عنوان مثال، اگر افزونههای سمت کلاینت به یک برنامه اجازه دهند که عناصر را در یک فرم HTML قرار دهد و به وقایع کاربر مانند کلیک ماوس، ورودی فرم و ناوبری صفحه واکنش نشان دهد. کتابخانههای مفید برای سمت کلاینت شامل AngularJS، ReactJS، VueJS و بسیاری دیگر هستند.
سمت سرور:
در این بخش جاوا اسکریپت اشیاء مرتبط با اجرای جاوا اسکریپت روی یک سرور را فراهم میکند. به عنوان مثال، اگر افزونههای سمت سرور به یک برنامه اجازه دهند که با یک پایگاه داده ارتباط برقرار کند، اطلاعات را از یک فراخوانی به فراخوانی دیگر برنامه نگه دارد، یا عملیات فایلها را روی سرور انجام دهد. چارچوبی که امروزه بسیار معروف است Node.js میباشد.
زبان برنامهنویسی امری:
در این نوع زبان، بیشتر نگران این هستیم که چگونه باید کاری انجام شود. این زبان به سادگی جریان محاسبات را کنترل میکند. رویکرد برنامه نویسی رویهای و شیء گرا در این دسته قرار می گیرند. به عنوان مثال، در async-await ما بیشتر دربارهی کاری که باید پس از فراخوانی async انجام شود، فکر میکنیم.
زبان برنامهنویسی اعلامی:
در این نوع زبان، بیشتر نگران این هستیم که چه چیزی باید انجام شود. در اینجا محاسبات منطقی مورد نیاز است. هدف اصلی این است که نتیجهی دلخواه توصیف شود بدون اینکه مستقیماً نحوه دستیابی به آن را مشخص کنیم، مانند تابع پیکانی (Arrow Function).
ویژگیهای جاوا اسکریپت
- دستکاری DOM: جاوا اسکریپت در ابتدا برای دستکاری مدل شیءگرای سند (DOM) ایجاد شد، که به توسعه دهندگان اجازه می دهد وبسایت ها را پویا کنند. قبل از جاوا اسکریپت، وبسایتها عمدتاً استاتیک بودند، اما جاوا اسکریپت تعامل و محتوای پویا را معرفی کرد.
- توابع به عنوان اشیاء: در برنامه نویسی جاوا اسکریپت، توابع به عنوان اشیاء در نظر گرفته میشوند. این بدان معناست که توابع میتوانند ویژگیها و متدهایی مشابه دیگر اشیاء داشته باشند و همچنین میتوانند به عنوان آرگومان به توابع دیگر منتقل شوند.
- مدیریت تاریخ و زمان: جاوا اسکریپت دارای قابلیتهای داخلی برای کار با تاریخ و زمان است و مجموعهای از متدها برای دستکاری و قالببندی تاریخ ارائه میدهد.
- اعتبارسنجی فرم: جاوا اسکریپت میتواند اعتبارسنجی فرمها را انجام دهد، حتی اگر فرمها با HTML ایجاد شده باشند.
- بدون نیاز به کامپایلر: برای اجرای جاوا اسکریپت نیازی به کامپایلر نیست، زیرا این زبان به صورت تفسیر شده اجرا میشود.
کاربردهای جاوا اسکریپت
- توسعه وب: افزودن تعامل و رفتار به وبسایت های استاتیک از زمان اختراع جاوا اسکریپت در سال ۱۹۹۵، این زبان برای این منظور ایجاد شده است. با استفاده از فریم ورکهایی مانند AngularJS این کار به راحتی انجام می شود.
- برنامههای وب: با پیشرفت فناوری مرورگرها، زبانهایی برای ایجاد برنامههای وب قوی نیاز بود. به عنوان مثال، تعاملات پیچیده مانند گشت و گذار در نقشه گوگل تنها با یک کلیک و کشیدن موس ممکن است و این تنها به کمک جاوا اسکریپت امکانپذیر است. جاوا اسکریپت از رابطهای برنامهنویسی کاربردی (APIها) استفاده میکند که قدرت اضافی به کد میدهد. فریمورکهایی مانند Electron و React در این زمینه مفید هستند.
- برنامههای سرور: با استفاده از Node.js، جاوا اسکریپت از سمت کلاینت به سمت سرور منتقل شد و Node.js یکی از قویترین ابزارها در سمت سرور است.
بازی ها: جاوا اسکریپت همچنین در ایجاد بازیها برای تفریح کاربرد دارد. ترکیب جاوا اسکریپت و HTML5 محبوبیت آن را در توسعه بازیها افزایش داده است و کتابخانه EaseJS برای کار با گرافیکهای غنی راهحلهایی ارائه می دهد. - ساعتهای هوشمند: جاوا اسکریپت در دستگاهها و برنامههای مختلف مورد استفاده قرار میگیرد. کتابخانه PebbleJS برای برنامههای ساعت هوشمند استفاده می شود و این فریمورک برای برنامههایی که به اینترنت نیاز دارند، مناسب است.
- هنر: هنرمندان و طراحان میتوانند با استفاده از جاوا اسکریپت برای ترسیم بر روی بوم HTML5 و بهبود افکتهای صوتی، آثار هنری خلق کنند و از کتابخانه p5.js استفاده کنند.
- یادگیری ماشین: کتابخانه ml5.js در جاوا اسکریپت میتواند در توسعه وب با استفاده از یادگیری ماشین مورد استفاده قرار گیرد.
- برنامههای موبایل: جاوا اسکریپت همچنین برای ساخت برنامههای موبایل در محیطهای غیر وب قابل استفاده است. ویژگی ها و کاربردهای جاوا اسکریپت آن را به ابزاری قدرتمند برای ایجاد برنامه های موبایل تبدیل میکند. با استفاده از فریمورکهایی مانند React Native، میتوان برنامههای موبایل برای سیستم عامل های مختلف ساخت و نیازی به نوشتن کد جداگانه برای هر سیستم عامل نیست.
- هوش مصنوعی: پیشرفت نسبتاً اخیر در استفاده از جاوا اسکریپت در هوش مصنوعی است. کتابخانه های جاوا اسکریپت مانند TensorFlow به توسعه دهندگان این امکان را داده اند که از جاوا اسکریپت برای یادگیری ماشینی استفاده کنند و مدل هایی ایجاد کنند که می توانند رویدادهای آینده را بر اساس طبقه بندی داده های گذشته پیش بینی کنند.
جاوا اسکریپت واقعاً چه کاری میتواند انجام دهد؟
زبان جاوا اسکریپت در سمت کاربر شامل ویژگیهای برنامه نویسی معمولی است که به شما اجازه میدهد کارهایی مانند زیر را انجام دهید:
- ذخیره مقادیر درون متغیرها. در مثال بالا، ما یک نام جدید میگیریم و آن را در متغیری به نام name ذخیره میکنیم.
- عملیات روی قطعات متنی (در برنامهنویسی به آنها “رشته” یا string میگویند). در مثال بالا ما رشته “بازیکن 1: ” را با متغیر name ترکیب میکنیم تا برچسب متنی کاملی بسازیم، مثلاً “بازیکن 1: کریس”.
- اجرای کد در واکنش به رویداد های خاصی که در صفحه وب رخ می دهد. ما از یک رویداد کلیک استفاده کردیم تا زمانی که برچسب کلیک شد، کدی اجرا شود که متن برچسب را بهروزرسانی میکند.
- و بسیاری امکانات دیگر!
اما چیزی که واقعاً هیجانانگیز است، قابلیتهایی است که بر روی زبان جاوا اسکریپت در سمت کاربر ساخته شدهاند. رابطهای برنامه نویسی کاربردی (APIs) این امکان را به شما میدهند تا از امکانات پیشرفته تری در کد جاوا اسکریپت خود استفاده کنید.
APIs مجموعههای از پیش ساخته شدهای از کد هستند که به توسعه دهنده امکان پیاده سازی برنامه هایی را میدهند که به طور معمول سخت یا غیرممکن خواهند بود. آنها در برنامه نویسی مثل کیت های آماده مبلمان عمل می کنند به جای اینکه خودتان از ابتدا طرحریزی کنید، چوب های مناسب را پیدا کنید و سپس قطعات را ببرید و سرهم کنید، با استفاده از یک کیت آماده میتوانید قطعات از پیش برش داده شده را به راحتی مونتاژ کنید.
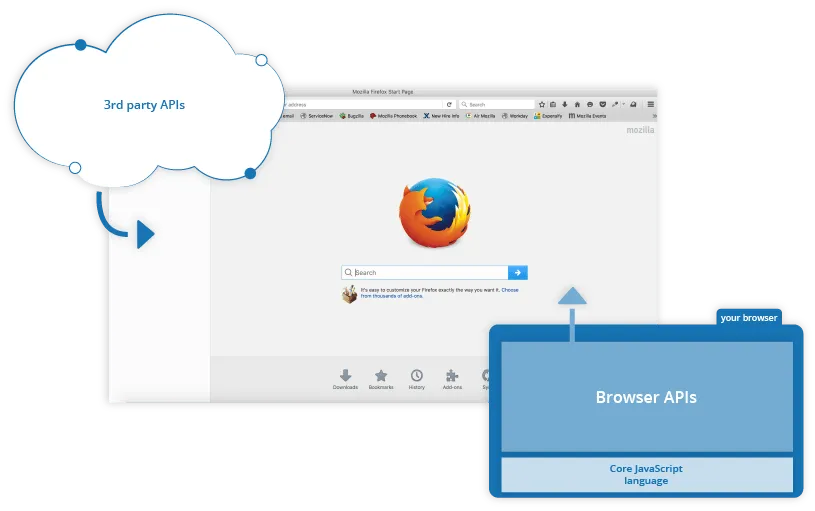
این APIها معمولاً به دو دسته تقسیم میشوند:

API های مرورگر
API های مرورگر که درون مرورگر وب شما تعبیه شدهاند و قادرند داده هایی از محیط رایانه بگیرند یا کارهای پیچیده ای انجام دهند. برای مثال:
- API مدل شیء مدار سند (DOM) به شما امکان میدهد HTML و CSS را دستکاری کنید، به طور پویا HTML ایجاد کنید، تغییر دهید و سبکهای جدیدی به صفحه اعمال کنید. هر زمان که یک پنجره پاپ آپ را مشاهده می کنید یا محتوای جدیدی در صفحه ظاهر میشود، این کار DOM است.
- API مکانیابی جغرافیایی (Geolocation) اطلاعات جغرافیایی را بازیابی میکند. این همان چیزی است که به نقشههای گوگل اجازه میدهد مکان شما را پیدا کند و روی نقشه نمایش دهد.
- API های Canvas و WebGL به شما امکان ایجاد گرافیکهای دو بعدی و سه بعدی متحرک را میدهند. مردم کارهای شگفتانگیزی با این فناوری های وب انجام دادهاند.
- API های صوتی و تصویری مثل HTMLMediaElement و WebRTC به شما اجازه میدهند کارهای جالبی با چندرسانهای انجام دهید، مانند پخش صوت و ویدیو در یک صفحه وب یا گرفتن تصویر از دوربین وب و نمایش آن در رایانه دیگر.
توجه: بسیاری از دموهای بالا در مرورگرهای قدیمی کار نمیکنند و هنگام آزمایش، بهتر است از مرورگرهای مدرنی مثل فایرفاکس، کروم، اج یا اپرا استفاده کنید. در هنگام ارائه کد واقعی باید تست مرورگرهای مختلف را هم در نظر بگیرید.
API های شخص ثالث
API های شخص ثالث که به طور پیشفرض در مرورگر نیستند و باید کد و اطلاعات مربوط به آن ها را از وب دریافت کنید. برای مثال:
- API توییتر به شما اجازه میدهد آخرین توییتهای خود را در وبسایتتان نمایش دهید.
- APIهای گوگل مپ و OpenStreetMap به شما امکان میدهند نقشه های سفارشی را در وب سایت خود جاسازی کنید.
توجه: این APIها پیشرفته هستند و در این ماژول به آنها نمی پردازیم. میتوانید اطلاعات بیشتری درباره آنها در ماژول API های سمت کاربر وب پیدا کنید.
قابلیتهای بسیار بیشتری نیز وجود دارند! اما هنوز زیادی هیجان زده نشوید. شما پس از 24 ساعت مطالعه جاوا اسکریپت، نمیتوانید فیسبوک، گوگل مپ یا اینستاگرام بعدی را بسازید و هنوز نکات پایهای زیادی باید یاد گرفته شود و به همین دلیل اینجایید، پس بیایید ادامه دهیم!
جاوااسکریپت در صفحه شما چه کاری انجام میدهد؟
در این بخش، به کدها نگاهی خواهیم انداخت و بررسی میکنیم که وقتی جاوا اسکریپت را در صفحه اجرا میکنید، دقیقاً چه اتفاقی میافتد.
ابتدا به طور مختصر داستان بارگذاری یک صفحه وب در مرورگر را مرور میکنیم. وقتی یک صفحه وب را در مرورگر خود بارگذاری می کنید، کد شما (شامل HTML، CSS و جاوااسکریپت) در یک محیط اجرایی (مثل تب مرورگر) اجرا میشود. این محیط مثل یک کارخانه عمل میکند که مواد اولیه (کدها) را گرفته و یک محصول نهایی (صفحه وب) را تولید میکند. یکی از رایجترین کاربردهای جاوا اسکریپت، تغییر پویا در HTML و CSS برای بهروزرسانی رابط کاربری است که از طریق API مدل شیءمدار سند (DOM) انجام میشود.
امنیت مرورگر
هر تب مرورگر دارای محیط اجرایی جداگانهای برای اجرای کدها است (در اصطلاح فنی به این محیطها “execution environments” میگویند). این یعنی در اکثر موارد کدهای هر تب به صورت کاملاً مستقل اجرا میشوند و کد یک تب نمیتواند مستقیماً بر روی کدهای تب دیگر یا وبسایتهای دیگر تأثیر بگذارد. این یک اقدام امنیتی خوب است؛ اگر چنین نبود، هکرها میتوانستند کدهایی بنویسند که اطلاعات وبسایتهای دیگر را سرقت کنند یا کارهای مخرب دیگری انجام دهند.

نکته: راههایی برای ارسال ایمن کد و دادهها بین وبسایتها یا تبهای مختلف وجود دارد، اما این روشها پیشرفته هستند و ما در این مطلب به آنها نمیپردازیم.
ترتیب اجرای جاوا اسکریپت
وقتی مرورگر با یک بلوک جاوا اسکریپت مواجه میشود، معمولاً آن را به ترتیب از بالا به پایین اجرا میکند. این یعنی شما باید دقت کنید که کدها را به چه ترتیبی قرار میدهید. برای مثال، بیایید به بلوک جاوااسکریپت در اولین مثالی که دیدیم، بازگردیم:
در اینجا ابتدا یک دکمه را با استفاده از document.querySelector انتخاب میکنیم، سپس با استفاده از addEventListener یک گوشدهنده رویداد به آن متصل میکنیم تا وقتی دکمه کلیک شد، بلوک کد updateName() (خطوط ۵ تا ۸) اجرا شود. این بلوک کد که به آن “تابع” هم میگوییم، از کاربر درخواست یک نام جدید میکند و سپس آن نام را در متن دکمه وارد میکند تا نمایش بهروز شود.
اگر ترتیب دو خط اول کد را جا به جا کنید، دیگر کد کار نخواهد کرد و خطایی در کنسول توسعه دهنده مرورگر دریافت می کنید: Uncaught ReferenceError: Cannot access ‘button’ before initialization. این خطا به این معنی است که شیء دکمه هنوز مقدار دهی نشده و بنابراین نمیتوانیم یک event listener به آن اضافه کنیم.
نکته: این خطا بسیار رایج است، شما باید مطمئن شوید که اشیاء موجود در کد قبل از اینکه بخواهید کاری روی آنها انجام دهید، وجود دارند.
کد تفسیری در مقابل کد کامپایل شده
در برنامه نویسی ممکن است با اصطلاحات “تفسیری” و “کامپایل شده” روبرو شوید. در زبان های تفسیری، کد از بالا به پایین اجرا می شود و نتیجه اجرای کد فوراً بازگردانده می شود. لازم نیست قبل از اجرا، کد به شکل دیگری تبدیل شود. مرورگر کد را به شکل متن اصلی آن که برای برنامه نویس قابل خواندن است دریافت میکند و مستقیماً آن را پردازش می کند.
در مقابل، زبان های کامپایل شده ابتدا به فرم دیگری (کامپایل شده) تبدیل میشوند و سپس توسط کامپیوتر اجرا می شوند. برای مثال، زبانهای C++/C به کد ماشین کامپایل می شوند و سپس توسط کامپیوتر اجرا می شوند. این برنامه به صورت باینری اجرا می شود که از کد منبع اصلی تولید شده است.
جاوا اسکریپت یک زبان برنامه نویسی سبک و تفسیری است. مرورگر کد جاوا اسکریپت را به صورت متن اصلی دریافت می کند و همان را اجرا می کند. از نظر فنی، اکثر مفسرهای مدرن جاوااسکریپت از روشی به نام کامپایل “همزمان” (just-in-time) استفاده میکنند تا عملکرد بهتری داشته باشند؛ کد جاوااسکریپت در حین استفاده به فرمت باینری سریع تر کامپایل می شود تا به سرعت اجرا شود. با این حال، جاوااسکریپت هنوز به عنوان یک زبان تفسیری شناخته میشود زیرا این کامپایل در زمان اجرا انجام میشود، نه قبل از آن.
هر دو نوع زبان مزایای خود را دارند، اما در حال حاضر به جزئیات آن نمی پردازیم.
کد سمت سرور در مقابل کد سمت کاربر
در زمینه توسعه وب ممکن است با اصطلاحات “کد سمت سرور” و “کد سمت کاربر” نیز مواجه شوید. کد سمت کاربر به کدی گفته می شود که روی رایانه کاربر اجرا می شود وقتی یک صفحه وب مشاهده می شود، کد سمت کاربر آن صفحه دانلود شده و سپس توسط مرورگر اجرا و نمایش داده می شود. در این ماژول، ما به طور خاص در مورد جاوا اسکریپت سمت کاربر صحبت می کنیم.
کد سمت سرور اما روی سرور اجرا میشود و نتیجه آن دانلود شده و در مرورگر نمایش داده می شود. برخی از زبان های محبوب سمت سرور شامل PHP، پایتون، روبی، ASP.NET و حتی جاوا اسکریپت هستند! جاوا اسکریپت همچنین میتواند به عنوان یک زبان سمت سرور استفاده شود، مانند محیط محبوب Node.js.
کد پویا در مقابل کد استاتیک
کلمه “پویا” برای توصیف هر دو نوع جاوا اسکریپت سمت کاربر و زبانهای سمت سرور به کار میرود. این اصطلاح به توانایی بهروزرسانی نمایش یک صفحه وب/اپلیکیشن برای نشان دادن چیزهای مختلف در شرایط مختلف اشاره دارد و محتوای جدیدی را طبق نیاز تولید می کند. کد سمت سرور به صورت پویا محتوای جدیدی را در سرور تولید می کند، مثل دریافت داده از یک پایگاه داده. در مقابل، جاوا اسکریپت سمت کاربر به صورت پویا محتوای جدید را درون مرورگر تولید میکند، مثل ایجاد یک جدول HTML جدید، پر کردن آن با دادههایی که از سرور درخواست شده و سپس نمایش آن جدول در صفحه وب به کاربر. معنای این اصطلاح در هر دو زمینه کمی متفاوت است، اما مرتبط بوده و معمولاً هر دو روش (سمت سرور و سمت کاربر) با هم کار می کنند.
یک صفحه وب که محتوای آن به صورت پویا بهروزرسانی نمی شود، “استاتیک” نامیده می شود یعنی همیشه محتوای یکسانی را نمایش می دهد.
چگونه جاوا اسکریپت را به صفحه خود اضافه کنیم؟
جاوا اسکریپت به شیوهای مشابه با CSS به صفحه HTML شما اعمال میشود. در حالی که CSS از عناصر <link> برای اعمال فایلهای استایل خارجی و از عناصر <style> برای اعمال استایلهای داخلی به HTML استفاده میکند، جاوا اسکریپت فقط به یک دوست در دنیای HTML نیاز دارد – عنصر <script>. بیایید ببینیم این چگونه کار میکند.
جاوا اسکریپت داخلی
اول از همه، یک کپی محلی از فایل نمونهی ما با نام apply-javascript.html بگیرید. آن را در یک دایرکتوری مناسب ذخیره کنید.
فایل را در مرورگر وب و ویرایشگر متنی خود باز کنید. خواهید دید که HTML یک صفحه وب ساده شامل یک دکمه قابل کلیک ایجاد میکند.
سپس، به ویرایشگر متنی خود بروید و کد زیر را در انتهای بخش body، درست قبل از بسته شدن تگ </body> اضافه کنید:
توجه داشته باشید که کد در اسناد وب شما به طور کلی به ترتیبی که در صفحه ظاهر میشود، بارگذاری و اجرا میشود. با قرار دادن جاوا اسکریپت در پایین صفحه، ما اطمینان حاصل میکنیم که تمام عناصر HTML بارگذاری شدهاند.
اکنون کد جاوا اسکریپت را داخل عنصر <script> اضافه میکنیم تا صفحه کاری جالبتر انجام دهد — کد زیر را درست زیر خط “// جاوا اسکریپت اینجا اضافه میشود” وارد کنید:
توجه: اگر مثال شما به نظر نمیرسد که کار کند، مراحل را دوباره مرور کنید و مطمئن شوید که همه چیز را درست انجام دادهاید. آیا کپی محلی کد اولیه خود را به عنوان یک فایل .html ذخیره کردهاید؟ آیا عنصر <script> را درست قبل از تگ </body> اضافه کردهاید؟ آیا جاوا اسکریپت را دقیقاً به همان شکلی که نشان داده شده وارد کردهاید؟
جاوا اسکریپت به حروف کوچک و بزرگ حساس است و بسیار دقیق است، بنابراین باید نحو را دقیقاً همانطور که نشان داده شده وارد کنید، وگرنه ممکن است کار نکند.
توجه: شما میتوانید این نسخه را در GitHub به عنوان apply-javascript-internal.html مشاهده کنید.
جاوا اسکریپت خارجی
این روش عالی است، اما اگر بخواهیم جاوا اسکریپت خود را در یک فایل خارجی قرار دهیم چه؟ بیایید این را اکنون بررسی کنیم.
ابتدا یک فایل جدید در همان دایرکتوری که فایل HTML نمونه شما وجود دارد ایجاد کنید. آن را script.js بنامید — مطمئن شوید که این پسوند .js دارد، زیرا به این شکل به عنوان جاوا اسکریپت شناخته میشود.
عنصر <script> فعلی خود را از انتهای تگ </body> حذف کنید و کد زیر را درست قبل از بسته شدن تگ </head> اضافه کنید (به این ترتیب مرورگر میتواند فایل را زودتر از زمانی که در انتها قرار میگیرد بارگذاری کند):
داخل script.js، اسکریپت زیر را اضافه کنید:
دو راهحل برای رفع این مشکل وجود دارد:
راهحل پیشنهادی ما این است که راهنمای راهاندازی سرور محلی را دنبال کنید. با اجرای برنامه سرور و سرو کردن فایلهای apply-javascript-external.html و script.js روی پورت 8000، مرورگر خود را باز کنید و به http://localhost:8000 بروید.
اگر نمیتوانید سرور محلی راهاندازی کنید، میتوانید به جای <script type="module" src="script.js"></script> از <script defer src="script.js"></script> استفاده کنید. برای اطلاعات بیشتر به استراتژیهای بارگذاری اسکریپت در زیر مراجعه کنید. اما توجه داشته باشید که ویژگیهایی که در سایر قسمتهای این آموزش استفاده میکنیم ممکن است به هر حال نیاز به یک سرور HTTP محلی داشته باشند.
اکنون وبسایت به همان شکلی که قبلاً کار میکرد، عمل میکند، اما اکنون جاوا اسکریپت ما در یک فایل خارجی قرار دارد. این از نظر سازماندهی کد و قابل استفاده مجدد بودن آن در چندین فایل HTML، بهطور کلی بهتر است. به علاوه، HTML بدون تکههای بزرگ اسکریپت سادهتر خوانده میشود.
هندلرهای جاوا اسکریپت درونخطی
توجه داشته باشید که گاهی اوقات ممکن است با تکههایی از کد جاوا اسکریپت واقعی که داخل HTML قرار دارند مواجه شوید. ممکن است اینگونه به نظر برسد:
این کد دقیقاً همان عملکرد نسخههای قبلی را دارد، با این تفاوت که عنصر <button> شامل یک هندلر درونخطی onclick است که باعث میشود تابع زمانی که دکمه فشرده میشود اجرا شود.
لطفاً این کار را انجام ندهید. این کار باعث میشود که HTML شما با جاوا اسکریپت آلوده شود و ناکارآمد است. شما باید ویژگی onclick="createParagraph()" را در هر دکمهای که میخواهید جاوا اسکریپت به آن اعمال شود، وارد کنید.
استفاده از addEventListener به جای این کار
به جای قرار دادن جاوا اسکریپت در HTML، از یک ساختار خالص جاوا اسکریپت استفاده کنید. تابع querySelectorAll() به شما اجازه میدهد تا تمام دکمههای یک صفحه را انتخاب کنید. سپس میتوانید دکمهها را تکرار کنید و برای هر یک با استفاده از addEventListener() یک هندلر تعریف کنید. کد مربوط به این کار در زیر نشان داده شده است:
این ممکن است کمی طولانیتر از ویژگی onclick باشد، اما برای تمام دکمهها کار خواهد کرد — صرف نظر از اینکه چند دکمه در صفحه وجود دارد و یا چند دکمه اضافه یا حذف شدهاند. نیازی به تغییر جاوا اسکریپت نیست.
استراتژیهای بارگذاری اسکریپت
تمام HTML یک صفحه به ترتیبی که ظاهر میشود بارگذاری میشود. اگر از جاوا اسکریپت برای تغییر عناصر موجود در صفحه استفاده میکنید (یا دقیقتر بگوییم، Document Object Model)، کد شما کار نخواهد کرد اگر جاوا اسکریپت قبل از HTML بارگذاری و تجزیه شود.
چندین استراتژی برای اطمینان از اجرای جاوا اسکریپت پس از تجزیه HTML وجود دارد:
- در مثال جاوا اسکریپت داخلی، عنصر اسکریپت در انتهای بدنه سند قرار گرفته است و بنابراین فقط پس از تجزیه بقیه بدنه HTML اجرا میشود.
- در مثال جاوا اسکریپت خارجی، عنصر اسکریپت در قسمت head سند قرار گرفته است، قبل از اینکه بدنه HTML تجزیه شود. اما چون از
<script type="module">استفاده میکنیم، کد بهعنوان یک ماژول در نظر گرفته میشود و مرورگر منتظر میماند تا تمام HTML پردازش شود و سپس ماژولهای جاوا اسکریپت را اجرا میکند. (میتوانید اسکریپتهای خارجی را نیز در انتهای بدنه قرار دهید. اما اگر HTML زیاد باشد و شبکه کند، ممکن است زمان زیادی طول بکشد تا مرورگر بتواند حتی شروع به دریافت و بارگذاری اسکریپت کند، بنابراین قرار دادن اسکریپتهای خارجی در head معمولاً بهتر است.) - اگر هنوز میخواهید از اسکریپتهای غیر ماژول در head سند استفاده کنید، که ممکن است باعث مسدود شدن کل صفحه شود و ممکن است خطاهایی ایجاد کند، زیرا قبل از تجزیه HTML اجرا میشود:
- برای اسکریپتهای خارجی، باید ویژگی defer (یا اگر نیازی به آماده بودن HTML ندارید، ویژگی async) را به عنصر
<script>اضافه کنید. - برای اسکریپتهای داخلی، باید کد را در یک listener رویداد
DOMContentLoadedقرار دهید.
- برای اسکریپتهای خارجی، باید ویژگی defer (یا اگر نیازی به آماده بودن HTML ندارید، ویژگی async) را به عنصر
این فراتر از محدوده این آموزش است، اما مگر اینکه بخواهید از مرورگرهای بسیار قدیمی پشتیبانی کنید، نیازی به انجام این کار ندارید و میتوانید به جای آن از <script type="module"> استفاده کنید.
نظرات و کامنت ها
همانند HTML و CSS، میتوان در کدهای جاوااسکریپت نظراتی نوشت که توسط مرورگر نادیده گرفته میشوند و بهعنوان راهنمایی برای سایر توسعه دهندگان در مورد چگونگی عملکرد کد (و حتی برای خودتان، اگر بعد از شش ماه به کد خود بازگردید و به یاد نیاورید که چه کاری انجام دادهاید) عمل میکنند. نظرات بسیار مفید هستند و باید بهویژه در برنامههای بزرگتر از آنها بهطور مکرر استفاده کنید. دو نوع نظر وجود دارد:
- نظر یکخطی که بعد از دو خط مورب (//) نوشته میشود، بهعنوان مثالنمایش کپی در حافظه
- نظر چندخطی که بین /* و */ قرار میگیرد، بهعنوان مثالنمایش کپی در حافظه
برای نمونه، میتوانیم جاوااسکریپت دموی قبلی را با نظرات به این شکل توضیح دهیم:
توجه: بهطور کلی، استفاده از نظرات بیشتر معمولاً بهتر از کمتر است، اما اگر خود را در حال افزودن نظرات زیادی برای توضیح اینکه متغیرها چه هستند یافتید (شاید نام متغیرهای شما باید شهودیتر باشند)، یا برای توضیح عملیاتهای بسیار ساده (شاید کد شما بیش از حد پیچیده باشد) باید دقت کنید.
محدودیت های جاوا اسکریپت
خطرات امنیتی: جاوا اسکریپت میتواند برای دریافت دادهها از طریق AJAX یا با دستکاری تگهایی که دادهها را بارگذاری میکنند، استفاده شود. این حملات که به آنها حملات اسکریپت گذاری میان سایتی (XSS) میگویند، جاوا اسکریپت غیرمجاز را به مرورگر بازدیدکننده تزریق میکند و اطلاعات را جمعآوری میکند.
عملکرد: جاوا اسکریپت به اندازه بسیاری از زبانهای سنتی از نظر عملکرد قوی نیست. برنامههای پیچیده نوشته شده با جاوا اسکریپت میتوانند کندتر باشند. اما چون جاوا اسکریپت برای انجام کارهای ساده در مرورگر استفاده میشود، این موضوع معمولاً یک محدودیت بزرگ تلقی نمیشود.
پیچیدگی: برای تسلط بر یک زبان اسکریپتی، برنامهنویسان باید دانش کاملی از مفاهیم برنامهنویسی، اشیاء اصلی زبان و اشیاء سمت کلاینت و سرور داشته باشند، در غیر این صورت نوشتن اسکریپت های پیشرفته با جاوا اسکریپت دشوار خواهد بود.
مدیریت خطا و بررسی نوع ضعیف: جاوا اسکریپت یک زبان ضعیفتایپ است، به این معنی که نیازی به مشخص کردن نوع داده متغیرها نیست. به همین دلیل، بررسی نوع اشتباه بهطور کامل توسط کامپایلر انجام نمیشود.
سئو ادیتور2025-12-05T21:34:41+03:30دسامبر 5, 2025|بدون ديدگاه
چکیده مقاله: در سال ۲۰۲۵ بحث سئو کلاه سیاه دوباره به عنوان يک موضوع جنجالی در حوزه بهينه سازی موتورهای جستجو مطرح شده است. با توجه به به روزرسانی های پي در پی الگوريتم [...]
سئو ادیتور2025-12-05T21:41:27+03:30دسامبر 5, 2025|بدون ديدگاه
چکیده مقاله: بهینه سازی هوش مصنوعی یا AIO به عنوان یکی از پیشرفته ترین رویکردهای دنیای فناوری امروز، بر افزایش کارایی، دقت و سرعت سیستم های هوشمند تمرکز دارد. این مفهوم تنها به بهبود [...]
مدیر2025-12-04T00:29:49+03:30دسامبر 4, 2025|بدون ديدگاه
چکیده مقاله: پرپلکسیتی یک موتور جستجوی هوش مصنوعی است که تلاش می کند جستجو در وب را به شکل هوشمند و پاسخ محور ارائه دهد. این ابزار به جای نمایش فهرست طولانی از لینک [...]
مدیر2025-12-01T00:45:09+03:30دسامبر 1, 2025|بدون ديدگاه
چکیده مقاله: انواع مدل های ChatGPT نسل مدل های ChatGPT از نسخه هاي ساده تر مانند GPT-3.5 تا خانواده هاي قدرتمندتر GPT-4 و نسخه هاي بهینه شده آن مانند GPT-4 Turbo و GPT-4o تکامل [...]
مدیر2025-11-28T23:50:42+03:30نوامبر 28, 2025|بدون ديدگاه
چکیده مقاله: انواع مدل های Gemini در سال های اخير به عنوان يکي از پيشرفته ترين خانواده هاي مدل هاي هوش مصنوعي معرفي شده اند و توانسته اند در زمينه هاي مختلف از جمله [...]